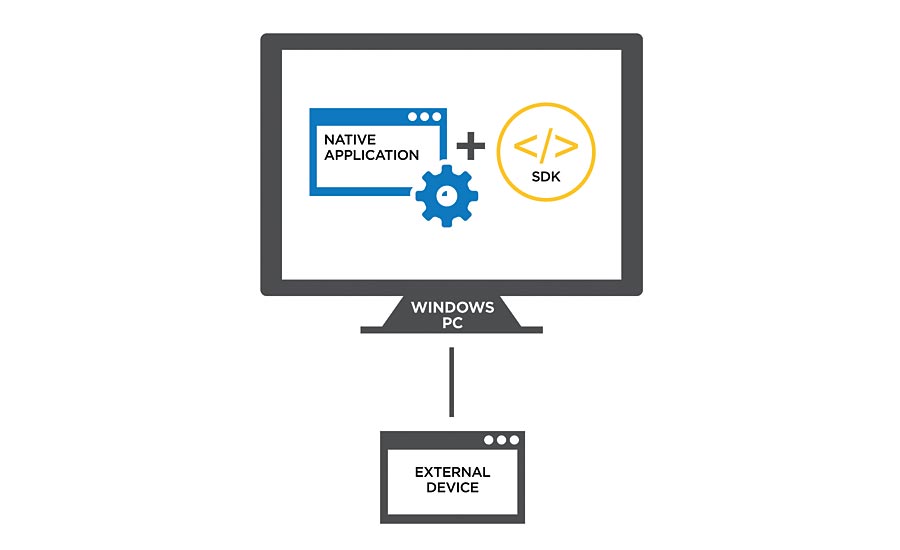
Many of today’s popular applications are designed to run natively on the Windows platform. Accessing and controlling external hardware devices with a Windows application is often achieved by using a driver provided by the hardware supplier and activating hardware functions using an SDK.
The Evolution of UI Design
When mobile devices such as tablets and smartphones appeared, developers simply rewrote their Windows applications to compile and run on the new platforms (such as iOS and Android). Any external device support which required Windows was left behind, and users were forced to go back to their desktops and laptops in order to access their legacy devices.

Figure 1. Traditional Windows Application Design
Today’s user expectations are much more sophisticated as a result of many new technology developments. Touchscreens changed the relationship between user and application—leveraging gestures instead of mice or trackpads. Cloud storage put data over the internet for access by any device. And cloud computing made vast processing capabilities readily available, on demand, without the expense of a large data center.
The cost of Internet-enabled technology lowered to a point where embedded devices became smart and connected, from wearables and appliances to light bulbs and thermostats. At a consumer level, the latest IoT applications are client/server, accessing WiFi-enabled hardware seamlessly over a web browser. The industrial world, however, hasn’t caught on yet.

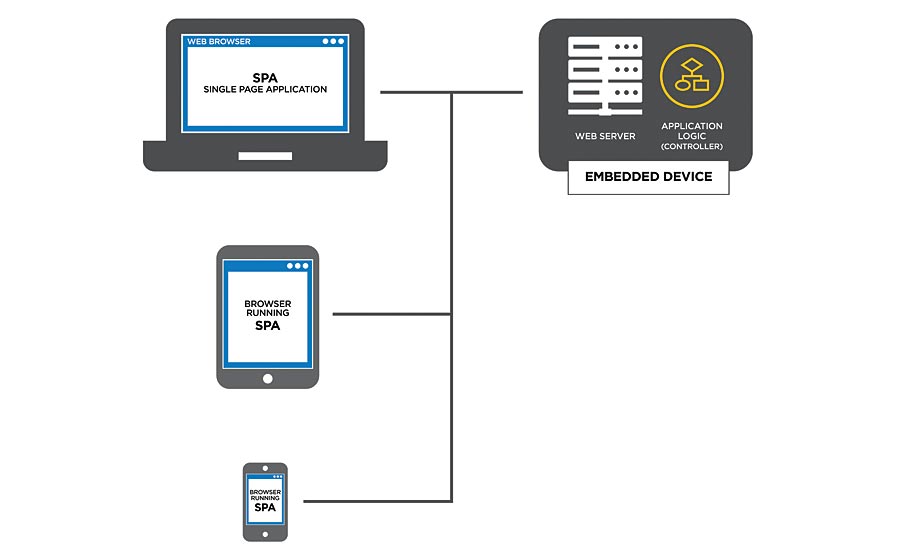
Figure 2. Web Server/Client Application Design
The Gap Between Consumer and Industrial Technologies
Looking at today’s machine vision development environments, most of them are running on traditional platforms, with all of the related drawbacks—no Cloud, not web-friendly and largely Windows and Intel based. While consumers are enjoying powerful new technologies, this same tech remains largely unsupported in today’s industrial environments.
Modern web application design consists of a simple, single-page application (SPA) based on Javascript, running in a web browser. This design delivers several key benefits that are transforming the user experience (UX): (1) client/server operation neatly separating a smart device (controller) from the user interface (view), (2) ubiquitous execution on any web browser regardless of OS, and (3) an Internet-aware network of interconnected and cooperating devices.
As applications become more complicated, the number of behavior-altering states and settings increases. Eventually, this becomes unmanageable unless special care is taken to ensure applications are designed for scale.
With modern web-based user interface design, application frameworks such as Angular, React, and Vue are rapidly developing to help structure single-page applications with complex user components; running on-demand code when page elements are activated or when internal states change. As a result, web applications are now capable of achieving the fluidity and complexity of modern yet traditional (desktop) applications, with the benefits of portability and scalability.
Distributed Architecture
The benefit of modern IIoT design is that work can be distributed to secondary machines that are more capable of handling a given task. In this paradigm, small sensors are assigned as much processing as they can handle, or need to, and powerful computers are used to pick up the slack.
Sensor acceleration is an example of such an approach, with a portion of the data processing being offloaded to a PC in order to increase sensor speed. In order to manage a distributed network of data sources funneling data to a common user interface, technologies like WebSockets are used to connect several inband and out-of-band data channels between the sensor hardware and web browser client.
Centralization
What is most important in IIoT GUI design is that state is centralized in a common location. This means the sensor application holds state while GUI presentations might come in multiple forms, such as an HMI with a PLC, as the PC GUI is simultaneously displaying the same information.
A GUI can also be presented differently across different devices, depending on screen real-estate—referred to as “responsive GUI design.” For example, on a PC, the interface is displayed in a way that takes full advantage of the large screen. On a mobile device, the same interface is compressed to match the smaller screen size and the specific needs of the mobile user.
The last point is critical: a well-designed GUI is one that provides all the information the user needs and none that they don’t.

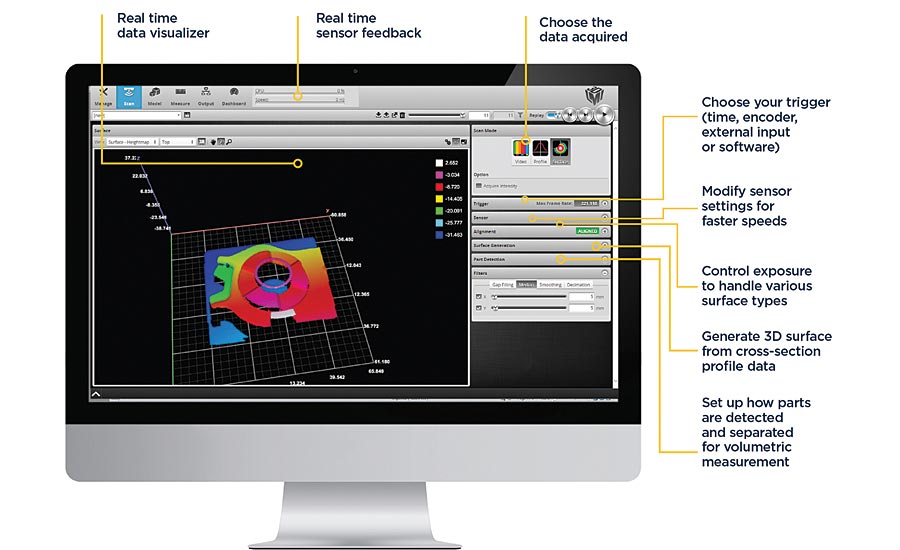
Figure 3. Easy-to-use, intuitive controls help execute the principles of modern UI design.
Realizing Modern UI Design
Once the GUI state is centralized, and a distributed architecture is fully implemented, measurement systems consisting of hundreds of sensors become no more complicated to manage than systems containing a single device. This lowers the barriers to entry for processes (and process engineers) who are just becoming familiar with the concepts of IIoT, while allowing ultimate flexibility and capacity for more advanced use cases.
System capability can be increased simply by adding a few devices. System capacity can be increased by installing another server, or upgrading an existing one. With Amazon Web Services, for example, adding virtual servers and paying for compute time changes an ownership model to pay-as-you-go. As the world moves to cloud computing, capacity becomes infinite. In time, IIoT will move to the cloud as well.
Case in Point – 3D Smart Sensors
For process engineers who don’t have the time to delve deep into a technology (such as programming or adding development effort), a 3D smart sensor can dramatically speed up adoption by leveraging web technologies, distributed design, and effective user interface workflows.
Web brings the user interface to a number of devices—laptops, tablets, smartphones, kiosks, even watches. Distributed architecture handles scalability and balances data processing. An effective user interface can make a complex technology appear simple.
Buttons, Properties, and State
As devices become more complex, so does the set of functions they provide. It is critical that a well-designed interface exposes this functionality in a way that makes sense, providing total control to advanced users without overwhelming new users.
The interface elements and components must behave in ways that match user expectation. For example, buttons trigger actions on the device and often change device state. Imperative state changes require visual confirmation, ideally within a short period of time. Properties are a more pure representation of state. The user can see how things are, and change them to what they want to be.
Part of the challenge with IoT is that the devices could be distributed throughout the globe, and so confirmation of state change can take a long time while the messages transmit. IIoT doesn’t suffer this problem because devices are typically co-located on the factory floor, using dedicated networks with careful consideration for bandwidth.
Making It Easy - Visual Cues
A central technique to achieve increased ease-of-use is by ensuring every UI click drives a visual cue as feedback. This functionality is called stimulus-response compatibility and provides a visual map for the user, delivering valuable real-time information about their location within the workflow and the actions that are available to them.
For example, a smart sensor can provide a 3D visualizer that follows the layout of standard 3D CAD packages, with pan/zoom/orbit controls to lock into a view of a key feature on a scanned surface.
Conclusion
3D smart sensors for quality control and optimization deliver a full 3D inspection environment, leveraging the advantages of single-page application design. The same web-based framework is used to deliver sensor emulation and acceleration.
The move to smart, embedded devices running web technology is capable of fully realizing the potential of the Industrial Internet of Things—from setup, visualization, monitoring and upgrading to peer-to-peer networking.





